Blogブログ
【コーディング初心者必見!】抑えておきたいCSSの基礎知識①ボックスモデルについて
2017.06.24

気が付けば2017年も半分が終わりそうですね。
4月に入社された全国の新入社員の皆さん、会社にはもう慣れましたか?
中には「入社してからコーディングを始めました!」なんて人もいるはず…。
今回はそんなやる気いっぱいの新米コーダーさんに是非覚えてもらいたい「ボックスモデル」について、できるだけ簡潔に書いてみようと思います。
1.ボックスモデルとは

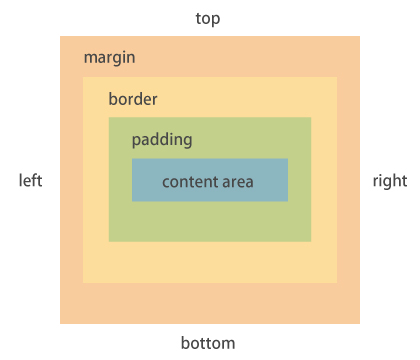
HTML内に記述したタグはコンテンツを表示するための四角い領域を生成します。
この領域を「ボックス」と言い、更に「content area」「padding」「border」「margin」の4つの領域で構成されています。
それではひとつずつ見ていきましょう。
- content area(コンテンツエリア)
- ボックスの一番内側で、要素の内容を表す領域。
widthやheightの指定ができて、テキストや画像などはこの領域に表示されます。 - padding(パディング)
- content areaとborderの間にある領域(borderより内側)。
ボックスに指定した背景色(画像)はpaddingより内側に反映されます。 - border(ボーダー)
- 読んで字の如くcontent areaとpaddingを囲んでいる枠線です。
以下のプロパティでレイアウトを細かく設定することができます。
・border-width … 太さ
・border-style … 種類
・border-color … 色 - margin(マージン)
- borderと他の要素の間にある領域(borderより外側)。
恐らく4つの領域の中で一番のくせ者です。
marginは常に透明で、色の指定ができません!(^ω^#)
なので視覚的に確認したい場合は各ブラウザのデベロッパーツール等を用いて確認して下さい。
2.marginの相殺
2つの要素を縦に設置したけど、思うように間隔が空かない…。
なんてことを経験したことはありませんか?

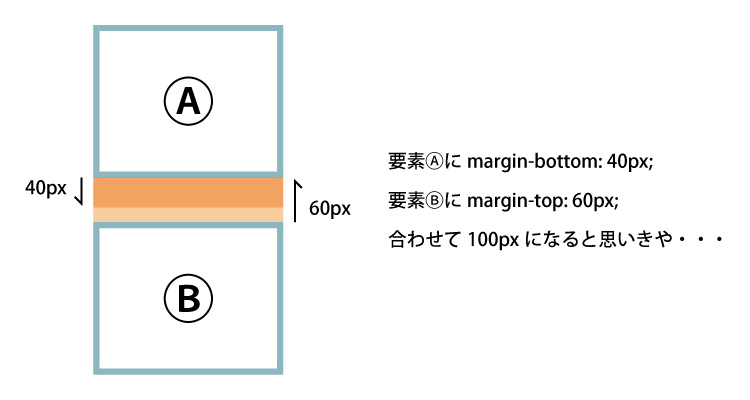
margin同士が直に接すると、大きい値を持っている方に統合されてしまいます。
この現象を「marginの相殺(そうさい)」といいます。
上図では要素Ⓐの「margin-bottom: 40px;」が、要素Ⓑの「margin-top: 60px;」によって相殺されているのが分かります。
なのでmarginで間隔を調節する場合はどちらか片方の要素で指定しましょう。
ちなみに相殺が発生するのは垂直方向(top・bottom)のみ。これも覚えておきましょう!
3.ショートハンドプロパティを使おう
少し話は逸れますが、cssは複数のプロパティを1つにまとめて簡略化することができます。
このような手法を「ショートハンドプロパティ」といいます。
ショートハンドプロパティを用いることでソースを省略できて、見た目もきれいになります。
ソースコードは一般的なホームページの閲覧者は見ることは殆ど無いですし、たとえ散らかっていてもページ自体に影響はありませんが、
私たち製作会社はデータをお客様に納品するので、そこはこだわりを持ってコーディングしたいですよね。
例)paddingの場合
| 値の数 | 記述 | 結果 |
|---|---|---|
| 1つ | padding: 20px; | 上下左右に20px |
| 2つ | padding: 20px 10px; | 上下に20px、左右に10px |
| 3つ | padding: 20px 10px 40px; | 上に20px、左右に10px、下に40px |
| 4つ | padding: 20px 10px 40px 15px; | 上に20px、右に10px、下に40px、左に15px |
※値の数、記述する順番によって定義対象が変わるので注意して下さい。
例)borderの場合
| 定義したい場所 | 記述 | 結果 |
|---|---|---|
| 上だけ | border-top: 2px solid #f00; | 上に太さ2px、実線、色が#f00の線 |
4.抑えておきたいポイントまとめ
- ボックスとはHTML内に記述したタグによって生成されるコンテンツを表示するための四角い領域のことで、
4つの領域(content area・padding・border・margin)で構成されている - 要素を垂直方向に並べる時はmarginの相殺に注意
- ショートハンドプロパティを使ってコードを短く、美しく書こう
5.終わりに
ふぅ、こんなに長い記事を書いたのは生まれて初めてです… _ノ乙(、ン、)_
読みづらいところがいっぱいあったかと思いますが、少しでも皆さんのお役に立てればこれ幸いです。
ありがとうございました~!